您现在的位置是:首页 > 技术交流技术交流
JQuery判断radio(单选框)是否选中和获取选中值方法汇总
![]() 2018-04-11【技术交流】2422 人已围观
2018-04-11【技术交流】2422 人已围观
简介篇文章主要介绍了JQuery判断radio(单选框)是否选中和获取选中值方法汇总,基本全部介绍到了radio的使用情况 ,本文讲解了利用获取选中值判断选中、使用...
篇文章主要介绍了JQuery判断radio(单选框)是否选中和获取选中值方法汇总,基本全部介绍到了radio的使用情况 ,本文讲解了利用获取选中值判断选中、使用checked属性判断选中、jquery获取radio单选按钮的值、获取一组radio被选中项的值、设置单选按钮被选中等内容,需要的朋友可以参考下
一、利用获取选中值判断选中
直接上代码,别忘记引用JQuery包
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery radio</title>
<script type="text/javascript" language="javascript" src="JavaScript/jquery-1.6.1.min.js" ></script>
<script type="text/javascript" language="javascript">
/*------判断radio是否有选中,获取选中的值--------*/
$(function(){
$("#btnSubmit").click(function(){
var val=$('input:radio[name="sex"]:checked').val();
if(val==null){
alert("什么也没选中!");
return false;
}
else{
alert(val);
}
var list= $('input:radio[name="list"]:checked').val();
if(list==null){
alert("请选中一个!");
return false;
}
else{
alert(list);
}
});
});
</script>
</head>
<body>
<form id="form1" >
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
<br />
<input type="radio" name="list" value="十分满意" />十分满意
<input type="radio" name="list" value="满意" />满意
<input type="radio" name="list" value="不满意" />不满意
<input type="radio" name="list" value="非常差" />非常差
<br />
<input type="submit" value="submit" id="btnSubmit" />
</form>
</body>
</html>
radio不能用“checked”相等来判断,只用用true来判断
代码如下:
<script type="text/javascript">
$(function () {
$("input").click(function () {
if ($(this).attr("checked")) {
alert("选中了");
}
});
});
</script>
</head>
<body>
<input type="radio"/>
</body>
</html>
二、使用checked属性判断选中
radio不能用“checked”相等来判断,只用用true来判断
代码如下:
<script type="text/javascript">
$(function () {
$("input").click(function () {
if ($(this).attr("checked")) {
alert("选中了");
}
});
});
</script>
</head>
<body>
<input type="radio"/>
</body>
</html>
三、jquery获取radio单选按钮的值
另:判断radio是否选中并取得选中的值
如下所示:
代码如下:
function checkradio(){
var item = $(":radio:checked");
var len=item.length;
if(len>0){
alert("yes--选中的值为:"+$(":radio:checked").val());
}
}
四、设置单选按钮被选中
代码如下:
$("input[type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

thinkphp 模板中存值
模板里存值,这样的场景经常使用在循环内需要对变量进行比较判断的情况下.下面我们来看看是如何做到的. 在项目开发的时候,有时候希望直接在模板...
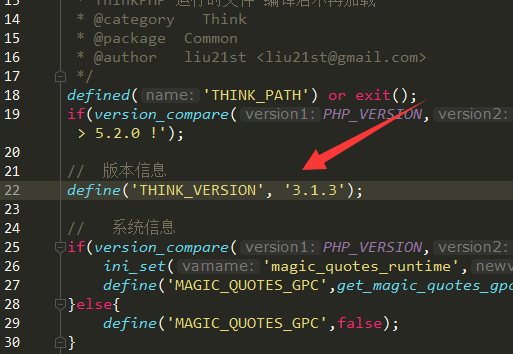
查看thinkphp版本
学习框架的好办法是参考现成的网站,那么学习thinkphp框架第一步就是需要查找自己需要的版本号的程序。方法一:在thinkphp文件夹...
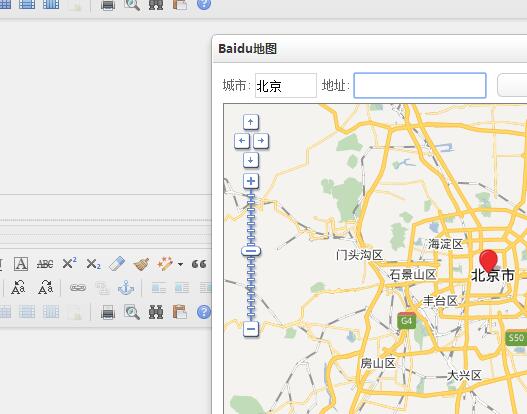
解决百度ueditor插入动态地图空白 支持iframe方法
ueditor是百度推出的html富文本编辑器.还是非常好用的,新版本增加了严格的安全限止甚至限止到了自己的百度插入代码,导致插入百度出现...
oracle数据库中国区裁员
作为一名码农关心数据库软件还是有的。殷雯网站建设工作室做项目基本上用的是mysql数据库,原因是mysql跨平台、免费。虽然我们的项目基...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码