您现在的位置是:首页 > 技术交流技术交流
img标签的onerror事件
![]() 2019-08-04【技术交流】3374 人已围观
2019-08-04【技术交流】3374 人已围观
简介有时,img标签中的src图片加载失败,原来的图片位置会出现一个碎片图标,这样让人很不爽,如何变得美观些呢?这时可以使用onerror事件.<img&nb...
有时,img标签中的src图片加载失败,原来的图片位置会出现一个碎片图标,这样让人很不爽,如何变得美观些呢?这时可以使用onerror事件.
<img src="images/logo.png" onerror="javascript:this.src='images/logoError.png';">
当图片images/logo.png不存在时,将触发 onerror事件,而 onerror 中又为该 img 指定了images/logoError.png图片。也就是说图片images/logo.png存在则显示logo.png,图片images/logo.png不存在将显示 logoError.png。
*问题:如果images/logoError.png 也不存在,则会继续触发 onerror事件,导致死循环,故会出现打开网页时提示 Stack overflow at line: 0 错误。特别说明:如果图片存在,但网络很不通畅,也可能触发 onerror事件。
*解决方法:控制它不循环,代码如下:
<script type="text/javascript">
function imgerrorfun(){
var img=event.srcElement;
img.src="images/logoError.png";
img.onerror=null; 控制不要一直跳动
}
</script>
<img src="images/logo.png" onerror="imgerrorfun();" />网站开发就是需要前端 后台 统统在行!
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

JS中常用的输出方式(五种)
今天突然卡在js输出页面内容,php常用的是echo.js呢?1、alert("要输出的内容");->在浏览器中...
hinkPHP框架模糊查询’DB_LIKE_FIELDS’设置无效的bug
手册表达式查询like项提示:如果配置了DB_LIKE_FIELDS参数的话,某些字段也会自动进行模糊查询。设置以后无效,原因如下: Dr...
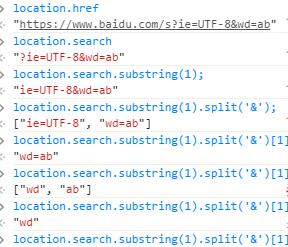
[javascript]window.history.go(-1)和window.location.go(-1)的区别
window.history.go(-1)和window.location.go(-1)的区别 虽然都跑到上一页去了,但: window...
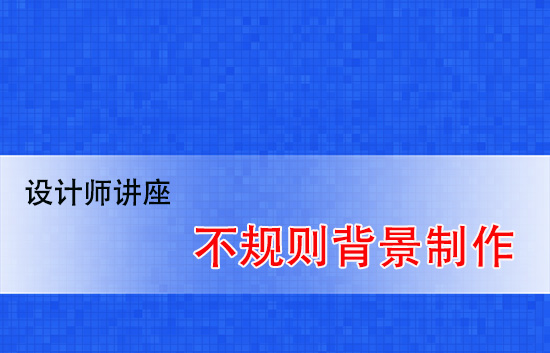
网站不规则方块背景制作一例
如上图中这种形状规则而颜色分布不规则的色块背景是如何制作的呢?殷雯网络为大家详细解说制作步骤。 首先,新建文档(尽量使用正方形),随意填...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码