您现在的位置是:首页 > 技术交流技术交流
textarea限定用户输入的字符数
![]() 2021-08-24【技术交流】2064 人已围观
2021-08-24【技术交流】2064 人已围观
简介在一些应用场景下,我们需要限定用户输入文本区域的字符数量,比如网站description介绍里。一般搜索引擎允许识别的字符数量是120左右。那如何 解决呢?在i...
在一些应用场景下,我们需要限定用户输入文本区域的字符数量,比如网站description介绍里。一般搜索引擎允许识别的字符数量是120左右。那如何 解决呢?
在input标签中,只需要设置maxlength=”200”即可,但是在textarea标签中,IE9及IE9以下浏览器是不支持的,IE10、IE11则支持,估计后续的版本应该都会支持。
现在来说下怎么让大部分IE版本都支持textarea 标签限制字数,同时允许以chorme为内核的浏览器也支持。
<textarea rows="5" maxlength="200" onchange="this.value=this.value.substring(0, 200)" onkeydown="this.value=this.value.substring(0, 200)" onkeyup="this.value=this.value.substring(0, 200)" ></textarea>
这样子即可。
备注:onchange、onkeydown、onkeyu三者缺一不可。
如省略onchange,当你用复制功能,此时一直按着ctrl不松开,鼠标去点击其他地方(焦点移出textarea)时,不会自动取消超出部分;
如省略onkeydown,快速录入的时候会有很多个字符突然不见;
如省略onkeyup,原想预计200的情况下,会变成201,并且最后一个字符是最后敲进去的。
Maxlength 也不可省略,加上maxlength 当碰到IE10及以上版本时,可以完美的实现限制输入框字数的功能。不像其他低版本的IE浏览器还可能出现一个字母后消失。
以上内容大部分是转载,只因这是最有效的,所以才留下来!
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:手机网站一键导航代码适用百度地图
相关文章
随机图文

visual C# 保持窗口最前面
属性面板内 this.TopMost=true;即可
二维码常见数据格式标准
随着智能设备的普及,二维码(2D barcode or QR code=Quick reference code)的使用越来越广泛,用智能...
Layer弹出层关闭后刷新父页面
layer调用END回调方法: end - 层销毁后触发的回调 类型:Function,默认:null 无论是确认还是取消,只要层被销...
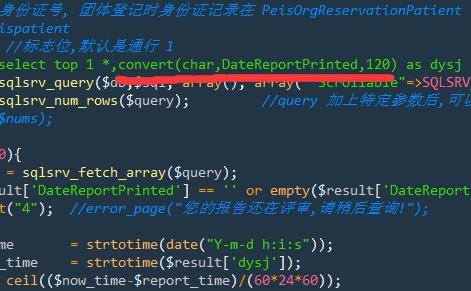
php mssql 时间字段在程序中的处理
mssql在php是的时间字段是object类必须使用转义后使用.“select convert(char,日期字段,120) as dat...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码