您现在的位置是:首页 > 技术交流技术交流
使用layer弹出confirm窗口处理
![]() 2021-08-26【技术交流】2148 人已围观
2021-08-26【技术交流】2148 人已围观
简介javascript中onClick是有return方法的。比如<a href="xxx" onClick="return ...
javascript中onClick是有return方法的。比如
<a href="xxx" onClick="return chk()">。这里的return返回值决定了当前链接是否继续跳转。
当返回true时,将继续跳转。
当返回false时,链链接将中断操作。类似void(0).
在查资料时看到以下内容很有帮助:
当在 <a href="abc.htm" onclick="return add_onclick()">Open</a> 中
如果函数 add_onclick() 返回 true, 那么 页面就会打开 abc.htm
否则, (返回 false), 那么页面不会跳转到 abc.htm, 只会执行你的 add_onclick() 函数里的内容. (add_onclick函数中控制页面转到 abc.htm除外
)
而 <a href="abc.htm" onclick="add_onclick()">Open</a>
不管 add_onclick() 返回什么值, 都会在执行完 add_onclick 后打开页面 abc.htm
另外补充:
onclick事件时就相当于onclick="return true/false"
layer代码
//删除确认
function del_book(){
layer.confirm('确认删除此条信息吗?',{
btn:['Yes','No'],
yes:function(index){
console.log("del");
layer.close(index);
return true;
},
btn2:function(index){
console.log("no");
layer.close(index)
return false;
},
icon:2
});
}关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

二维码常见数据格式标准
随着智能设备的普及,二维码(2D barcode or QR code=Quick reference code)的使用越来越广泛,用智能...
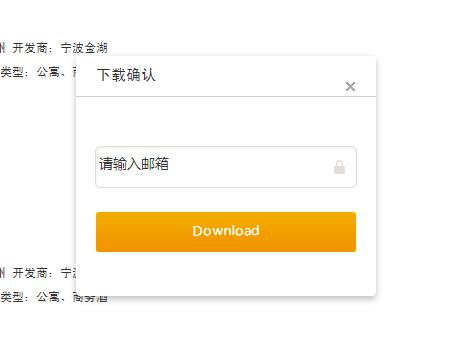
js jquery新打开窗口与新开标签页
在项目中我们设置了一个网友点击下载提示输入邮箱的功能, 如果输入的邮箱正确格式就可以下载样本,这是需要新开窗口而不是把原窗口给关闭了.这...
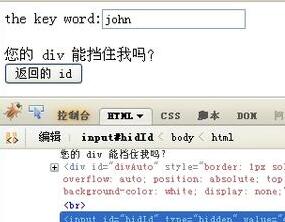
表单文本框小技巧:禁止自动完成
文本输入框的自动提示功能在浏览器中模式是打开的。有时候我们并不需要自动提示功能,例如需要用户自己再次输入而非自动完成。在IE中可以使用工具-...
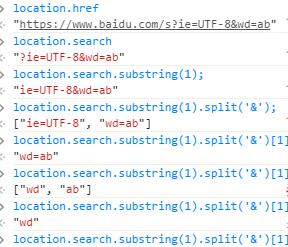
[javascript]window.history.go(-1)和window.location.go(-1)的区别
window.history.go(-1)和window.location.go(-1)的区别 虽然都跑到上一页去了,但: window...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码