您现在的位置是:首页 > 技术交流技术交流
jQuery点击div指定input的内容
![]() 2021-08-31【技术交流】2294 人已围观
2021-08-31【技术交流】2294 人已围观
简介 为了提升用户对系统的使用体验,使用jQuery是一个不错的选择。使用$("#ID").html(&q...
为了提升用户对系统的使用体验,使用jQuery是一个不错的选择。使用$("#ID").html("内容") 或者设定div的内容,包括一些其他html元素的内容。我们可以给div内的文字内容加上一个a标签,点击触发js的函数,然后设置input的内容。
<div><a href='javascript:add('xxxx')'>xxx</a></div>function add(str){
$("input[name='input_name']").val(str);
}完成
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

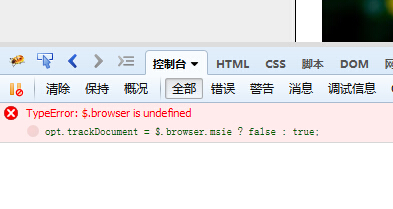
使用jquery插件报错:$.browser is undefined的解决方法
最近在研究jquery一些特效,经常到遇到 一些奇怪的问题。 刚开始以为是插件有错误,就到官方网站去下载一个最新版的Jcrop插件,结...
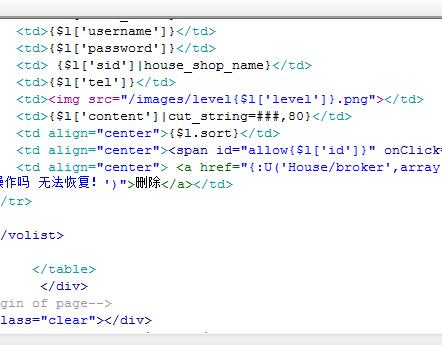
JQuery选择器通过click事件获取当前点击对象的id,name,value属性
Jquery是一个强大的js框架,方便了工作室小编.今天摘录JQuery选择器通过click事件获取当前点击对象的id,name,val...
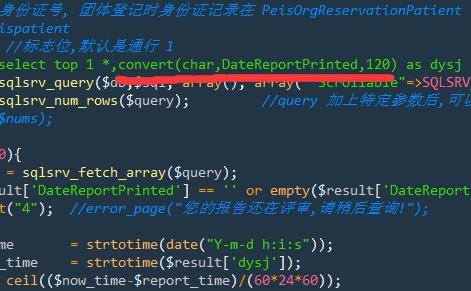
php mssql 时间字段在程序中的处理
mssql在php是的时间字段是object类必须使用转义后使用.“select convert(char,日期字段,120) as dat...
二维码常见数据格式标准
随着智能设备的普及,二维码(2D barcode or QR code=Quick reference code)的使用越来越广泛,用智能...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码