您现在的位置是:首页 > 技术交流技术交流
鼠标移到图片上图片放大缩小效果
![]() 2021-09-10【技术交流】3310 人已围观
2021-09-10【技术交流】3310 人已围观
简介 鼠标移到图片上图片放大缩小效果我们很常见,可以提升一下用户的使用体验。 这个靠jquery可以实现,但是使用css也可以...
鼠标移到图片上图片放大缩小效果我们很常见,可以提升一下用户的使用体验。 这个靠jquery可以实现,但是使用css也可以实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
width: 200px;
height: 138px;
border: #000 solid 1px;
margin: 50px auto;
overflow: hidden;
}
#div1 img{
cursor: pointer;
transition: all 0.6s;
}
#div1 img:hover{
transform: scale(1.4);
}
</style>
</head>
<body>
<div id="div1">
<img src="demo.jpg" />
</div>
</body>
</html>关键技术点,图片的外层div超出部分隐藏。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:网站字体引用google字体
下一篇:祝新老客户2021国庆快乐
相关文章
随机图文

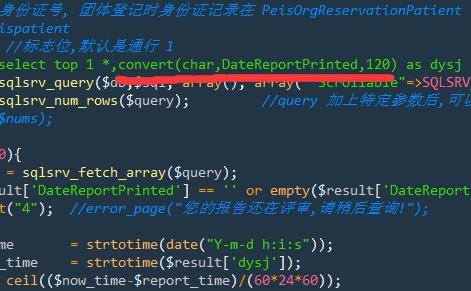
php mssql 时间字段在程序中的处理
mssql在php是的时间字段是object类必须使用转义后使用.“select convert(char,日期字段,120) as dat...
Jquery判断元素是否存在?
我们在传统的Js里,对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。有的时候,要根据页...
利用ServerAlias设置多个二级域名和泛域名
已在域名服务提供商处或自己管理的DNS服务器上,将多个域名或A记录(如:0574nb.cn 、www.0574nb.cn、bbs.0574n...
前端开发仓库
偶得一站前端开发仓库,站长收集了众多常用js jquery插件和实用小工具。 jquery插件并且带了下载链接和实例文字说明,参数列表。...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码