您现在的位置是:首页 > 技术交流技术交流
[javascript]window.history.go(-1)和window.location.go(-1)的区别
![]() 2016-09-06【技术交流】2434 人已围观
2016-09-06【技术交流】2434 人已围观
简介window.history.go(-1)和window.location.go(-1)的区别 虽然都跑到上一页去了,但: window.history.g...
window.history.go(-1)和window.location.go(-1)的区别
虽然都跑到上一页去了,但:
window.history.go(-1) 是返回上一页
window.location.go(-1) 是刷新上一页
特别注意一下 window.location.go(-1)在部分浏览器无效果.有兼容问题
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
上一篇:企业做互联网产品的十要素
相关文章
随机图文

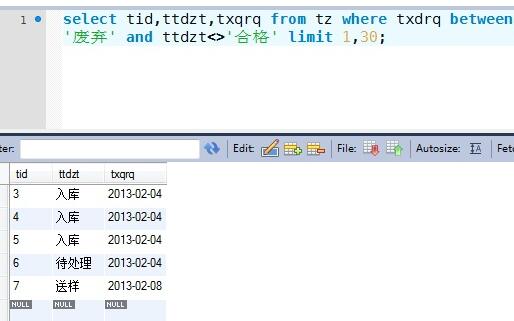
mysql查询今天,昨天,近7天,近30天,本月,上一月数据的方法
MySQL查询今天,昨天,近7天,近30天,本月,上一月数据的方法分析总结:(这篇文章 看到后我仿佛又是看到了新窗户,眼前一亮)mysql还...
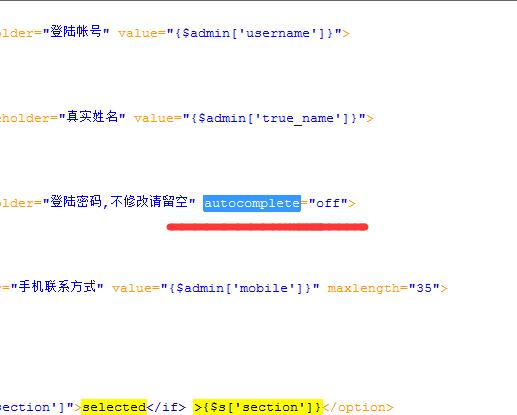
HTML input autocomplete 属性
html5时下正流行,autocomplete是其中的一个属性,一般是和js jquery之类配合使用.定义和用法 autocomple...
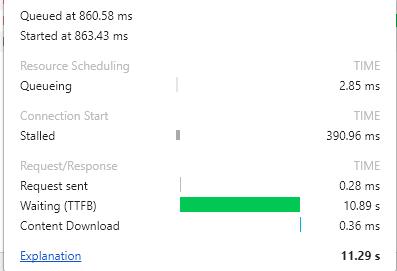
Waiting (TTFB) 时间超长是什么原因
有时网站打开很慢,浏览器先是一片空白.加载几十秒后才会完整显示.通过F12网站开发者工具发现Waiting (TTFB)加载时间最长.一...
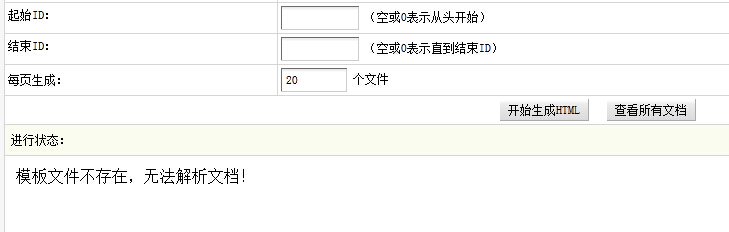
dedecms5.7生成文件时提示“模板文件不存在,无法解析”的解决方法
dedecms是一个非常经典的cms系统,并且开源很多做网站的人都喜欢用他,那么在网站生成文件的时候,出现错误提示“模板文件不存在,无法解析...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码