您现在的位置是:首页 > 技术交流技术交流
jQuery添加/改变/移除CSS类及判断是否已经存在CSS
![]() 2015-09-26【技术交流】2504 人已围观
2015-09-26【技术交流】2504 人已围观
简介 我们一般在改变页面元素样式使用Javascript可实现,但不是简洁的办法,现在有了jQuery,似乎让Js代码瘦身了不少,应验了那...
我们一般在改变页面元素样式使用Javascript可实现,但不是简洁的办法,现在有了jQuery,似乎让Js代码瘦身了不少,应验了那句话:“jQuery让JavaScript代码变得简洁!”,言归正传,来看jquery如何添加、移除CSS类:
1. removeClass() - 移除CSS类
$(\"#target\").removeClass(\"oldClass\"); //#target 指的是需要移除CSS类的元素的ID //oldClass 指的是CSS类的名称
2.addClass() - 添加CSS类
$(\"#target\").addClass(\"newClass\"); //#target 指的是需要添加样式的元素的ID //newClass 指的是CSS类的名称
3. toggleClass() - 添加或者移除CSS类:如果CSS类已经存在,它将被移除;相反,如果CSS类不存在,它将被加上。
$(\"#target\").toggleClass(\"newClass\") //如果ID为“target”的元素已经定义了CSS样式,它将被移除; //反之,CSS类“newClass”将被赋给该ID
4.hasClass(\"className\") - 判断是否已经存在CSS
在实际运用中,我们通常是先定义好这些CSS类,然后通过Javascript事件触发(比如点击某个按钮)来改变页面元素样式。此外,jQuery还提供一种方法 hasClass(\"className\"),用来判断某个元素是否已经被赋予某个CSS类。顺便告诉前端开发的新手,jquery是值得拥有的,有空了好好研究吧。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

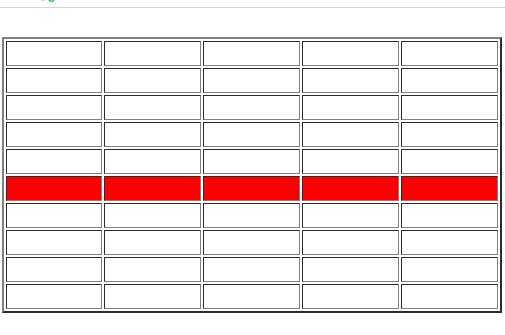
jquery配合css修改表格当前行颜色
在一个数据列表页面上显示多行数据后,如果背景颜色统一,会让浏览的人很难分清当前察看的某行,鼠标移上去变色是个不错的处理方法.代码如下$(&...
js控制网站onclick背景
更换不同的网站背景可以让用户眼前一新,下面代码可以实现用户点击网页body区域后更换网站背景. vari=1; document....
[javascript]window.history.go(-1)和window.location.go(-1)的区别
window.history.go(-1)和window.location.go(-1)的区别 虽然都跑到上一页去了,但: window...
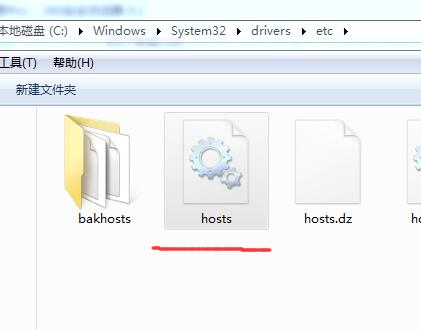
路由文件hosts文件修改方法
host文件是本地电脑对域名和对应ip的路由表,修改是为了方便本地调试网站,例如想要www.a.com指向到本地某个项目网站就是可以通过修...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码