您现在的位置是:首页 > 技术交流技术交流
HTML5对手机页面长按会粘贴复制禁用的解决方法(常用)
![]() 2018-04-11【技术交流】2436 人已围观
2018-04-11【技术交流】2436 人已围观
简介 我们有时开发的手机网站类项目数据相对很重要,就要考虑禁止复制之类的操作. 电脑网站可以用一些js禁止鼠标右键之类,做到初步的防范.手...
我们有时开发的手机网站类项目数据相对很重要,就要考虑禁止复制之类的操作. 电脑网站可以用一些js禁止鼠标右键之类,做到初步的防范.手机网站如何操作呢?
一、完全兼容ios和安卓的写法
1、用a标签包起来,在a标签里面加一句代码ontouchstart = "return false;" 这里对一些页面上本身就是有很多链接的情况下是不适用的.
二、只兼容ios的写法
[html] view plain copy
*{
-webkit-touch-callout:none; /*系统默认菜单被禁用*/
-webkit-user-select:none; /*webkit浏览器*/
-khtml-user-select:none; /*早期浏览器*/
-moz-user-select:none;/*火狐*/
-ms-user-select:none; /*IE10*/
user-select:none;
}
在添加完这段代码后,在IOS 上会有问题的,这个时候你会发现input 框无法正在输入了内容了;造成这个原因就是 -webkit-user-select:none; 这个属性造成的。
解决这个方法 就是 在css 文件中同时设置一下input 的属性,如下所示:
[html] view plain copy
input {
-webkit-user-select:auto; /*webkit浏览器*/
}
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

JQuery判断radio(单选框)是否选中和获取选中值方法汇总
篇文章主要介绍了JQuery判断radio(单选框)是否选中和获取选中值方法汇总,基本全部介绍到了radio的使用情况 ,本文讲解了利用获取...
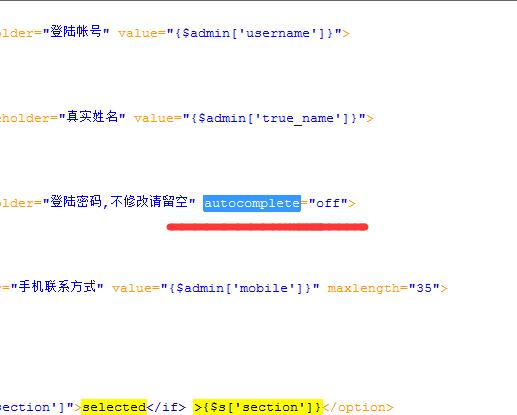
HTML input autocomplete 属性
html5时下正流行,autocomplete是其中的一个属性,一般是和js jquery之类配合使用.定义和用法 autocomple...
二维码常见数据格式标准
随着智能设备的普及,二维码(2D barcode or QR code=Quick reference code)的使用越来越广泛,用智能...
双击编辑异步更新[Jquery收藏]
现在有看到cms编辑后台部分信息时可以直接双击后修改,功能蛮华丽 以下jquery代码可以实现。 收藏 $(function(){ ...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码