您现在的位置是:首页 > 技术交流技术交流
checkbox多选框限定选择数量
![]() 2021-08-17【技术交流】1955 人已围观
2021-08-17【技术交流】1955 人已围观
简介 一个项目中小编需要限定用户选择的数量,这个明显需要通过js jquery来实现。直接贴出代码欢迎大家参考function...
一个项目中小编需要限定用户选择的数量,这个明显需要通过js jquery来实现。直接贴出代码欢迎大家参考
function choiceItem(obj){
var arr = [];
$("input[name='choice[]']").each(function(){
if($(this).is(":checked")){
arr.push($(obj).val());
}
})
if(arr.length >= 2){
$("input[name='choice[]']").each(function(){
if($(this).is(":checked")){
$(this).removeAttr("disabled");
}else{
$(this).attr("disabled","true");
}
})
}else{
$("input[name='choice[]']").removeAttr("disabled");
}
}关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

thinkphp 模板中存值
模板里存值,这样的场景经常使用在循环内需要对变量进行比较判断的情况下.下面我们来看看是如何做到的. 在项目开发的时候,有时候希望直接在模板...
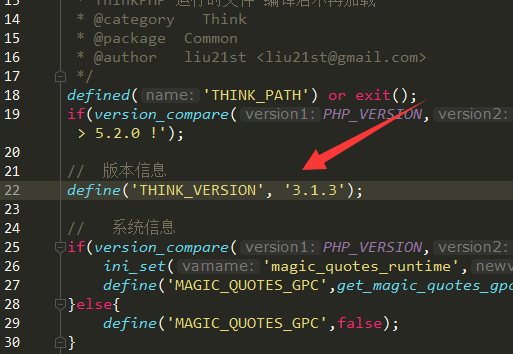
查看thinkphp版本
学习框架的好办法是参考现成的网站,那么学习thinkphp框架第一步就是需要查找自己需要的版本号的程序。方法一:在thinkphp文件夹...
常用的CSS命名规范大总结实用!
小编对前端一向不太在行,看到有人把常用的css命令集合了一下,发现蛮实用,摘录如下.CSS 命名一般采用小写英文单词或组合命名,单词与单...
hinkPHP框架模糊查询’DB_LIKE_FIELDS’设置无效的bug
手册表达式查询like项提示:如果配置了DB_LIKE_FIELDS参数的话,某些字段也会自动进行模糊查询。设置以后无效,原因如下: Dr...




 微信收款码
微信收款码 支付宝收款码
支付宝收款码