您现在的位置是:首页 > 技术交流技术交流
建站小插件推荐:图片放大缩小zoomerang.js
![]() 2018-12-15【技术交流】2705 人已围观
2018-12-15【技术交流】2705 人已围观
简介Zoomerang.js是一款非常实用的HTML DOM元素放大缩小js特效插件。它可以将页面上的任何元素进行放大缩小。当某个元素处于Zoomerang的监听状...
Zoomerang.js是一款非常实用的HTML DOM元素放大缩小js特效插件。它可以将页面上的任何元素进行放大缩小。当某个元素处于Zoomerang的监听状态时,点击该元素可以将它放大到屏幕的中间,再次点击它又会回到原来的位置。是的, zoomerang不仅是可以放大img元素,html元素也可以。
使用方法
首先引入zoomerang.js文件。
<script src="js/zoomerang.js"></script>
要使用该js插件来放大缩小某个元素,该元素要处于被监听的状态。
Zoomerang.listen('#my-image')
现在,当你点击#my-image元素的时候,它就可以放大到屏幕的中间了。在次点击它,该元素又回到原来的位置。
使用注意事项
该元素放大缩小效果依赖于CSS Transform(IE浏览器至少要IE10才能支持)
在固定尺寸的元素上效果最佳:display: block、display: inline-block和img。
避免在很长的文本段上使用。
在mobile上使用时,最好避免字体自动调整大小。
不规则的图片在Firefox上会有一条像素边。
在 Android 2.x 浏览器上不能正常工作。
API参考
Zoomerang.listen(selector | element):为所有匹配元素附加点击事件。你可以在该方法中传入一个单独的节点。
Zoomerang.open(selector | element, [callback]):在匹配元素上进行放大操作。当过渡动画完成时触发可选的回调函数。
Zoomerang.close([callback]):如果当前元素为放大状态,是元素缩小。当过渡动画完成时触发可选的回调函数。
Zoomerang.config(options):参数配置方法,可传入一个options对象。可用的options有:
transitionDuration:默认值:'.4s'。
transitionTimingFunction:默认值:'cubic-bezier(.4,0,0,1)'
bgColor:默认值:'#fff'
bgOpacity:默认值:1
maxWidth:默认值:300。放大时元素的最大宽度。
maxHeight:默认值:300。放大时元素的最大高度。
deepCopy:是否复制 innerHTML 。如果目标元素有复杂的内部结构,你需要使用该参数来使插件正常工作。默认值:false。
onOpen:当目标元素放大并且过渡动画已经完成时的回调函数。该方法的参数是目标元素。
onClose:和onOpen方法相同,在元素缩小是触发。
关注宁波网站建设博客,更多精彩分享,敬请期待!
Tags:
很赞哦! ()
相关文章
随机图文

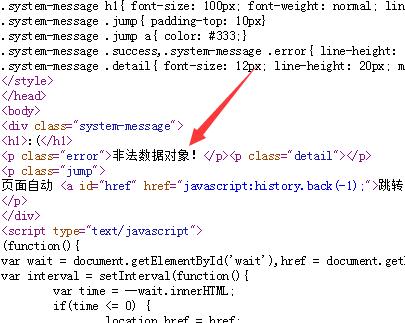
ThinkPhp 自动验证 为什么会出现 “非法数据对象!"
ThinkPhp自动验证为什么会出现“非法数据对象!”这也是个奇怪的问题,新手尝试tp总是会遇到一些莫名其妙的问题。 今天小编就遇到了这样...
网站不规则方块背景制作一例
如上图中这种形状规则而颜色分布不规则的色块背景是如何制作的呢?殷雯网络为大家详细解说制作步骤。 首先,新建文档(尽量使用正方形),随意填...
Thinkphp3.1 验证码不显示解决
Thinkphp3.1内置了验证码功能.控制器代码publicfunctionverify(){ import('ORG.Ut...
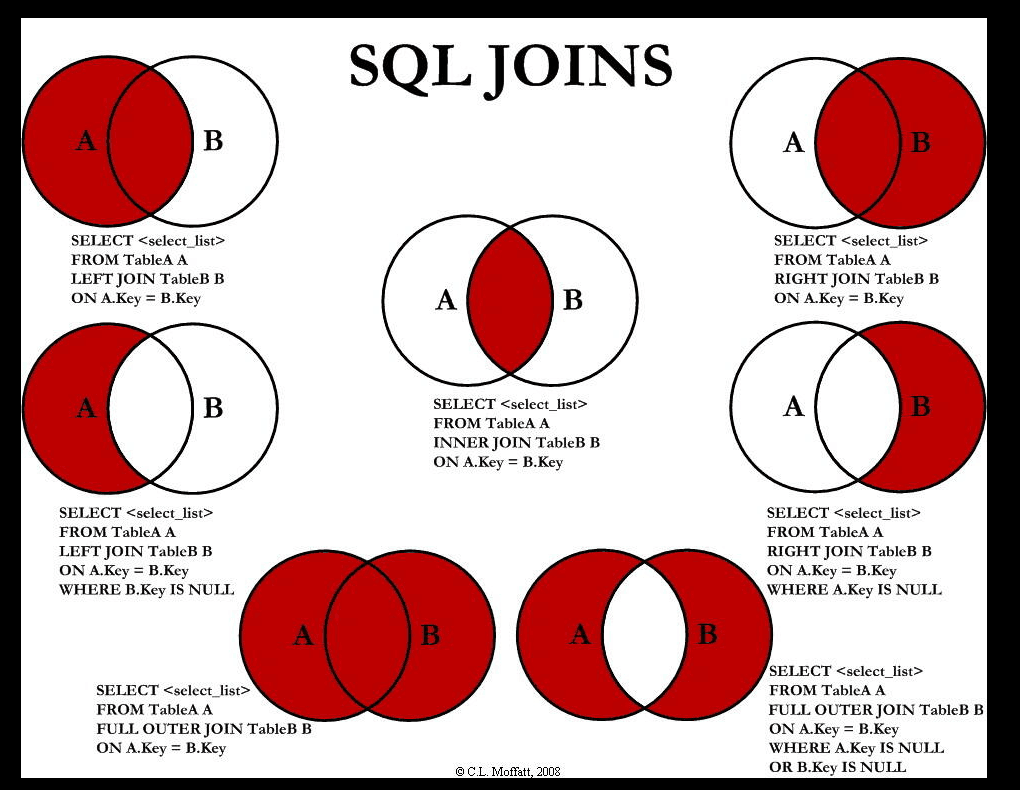
sql中的select join一张图概括
这select join图很叼, 一张就概括了全部! 收藏




 微信收款码
微信收款码 支付宝收款码
支付宝收款码